Pour créer ou modifier un template Smart Image et pouvoir l’utiliser dans les bots et dans les posts, il vous suffit de vous rendre dans la marque et de créer le template que vous souhaitez.
1. Ajoutez votre police de caractères
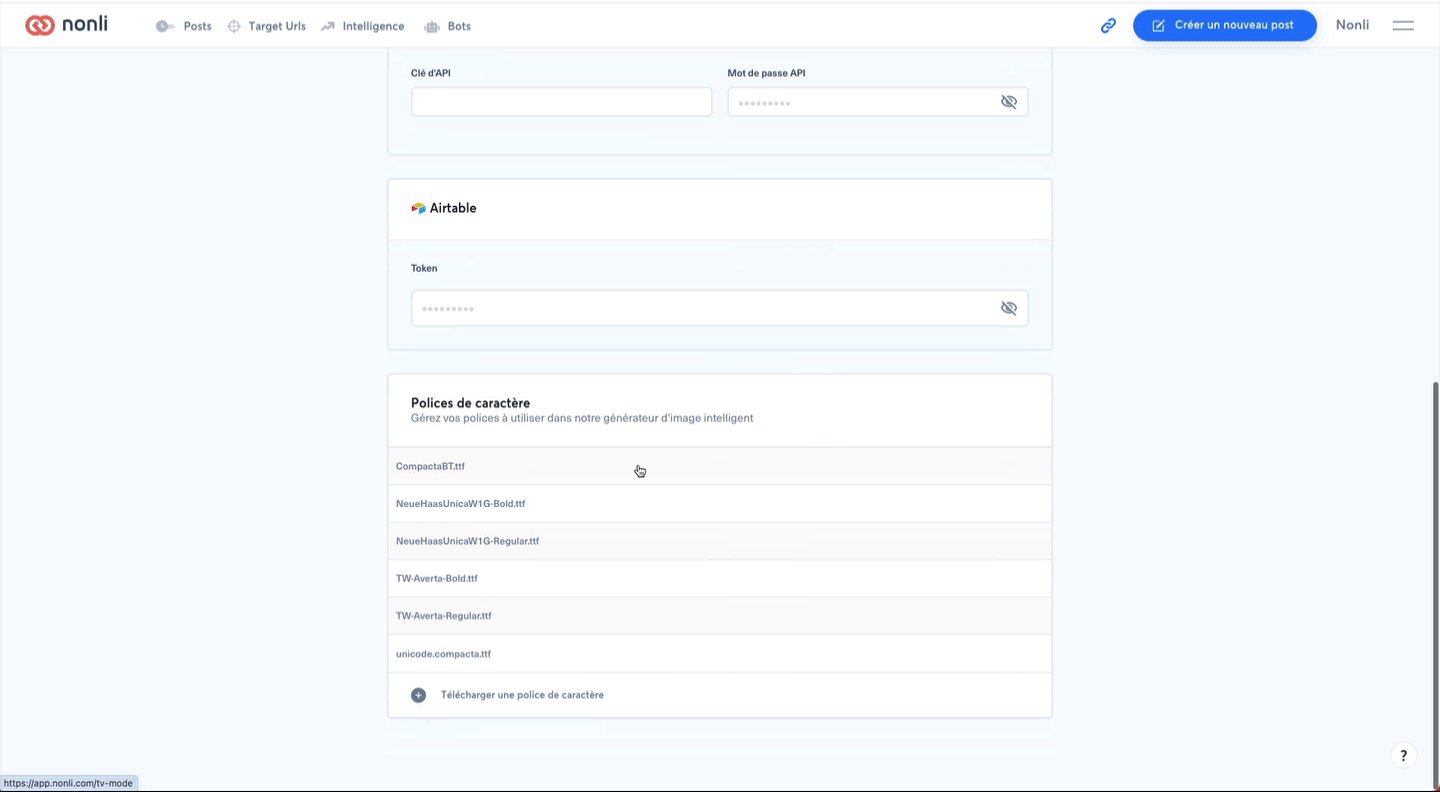
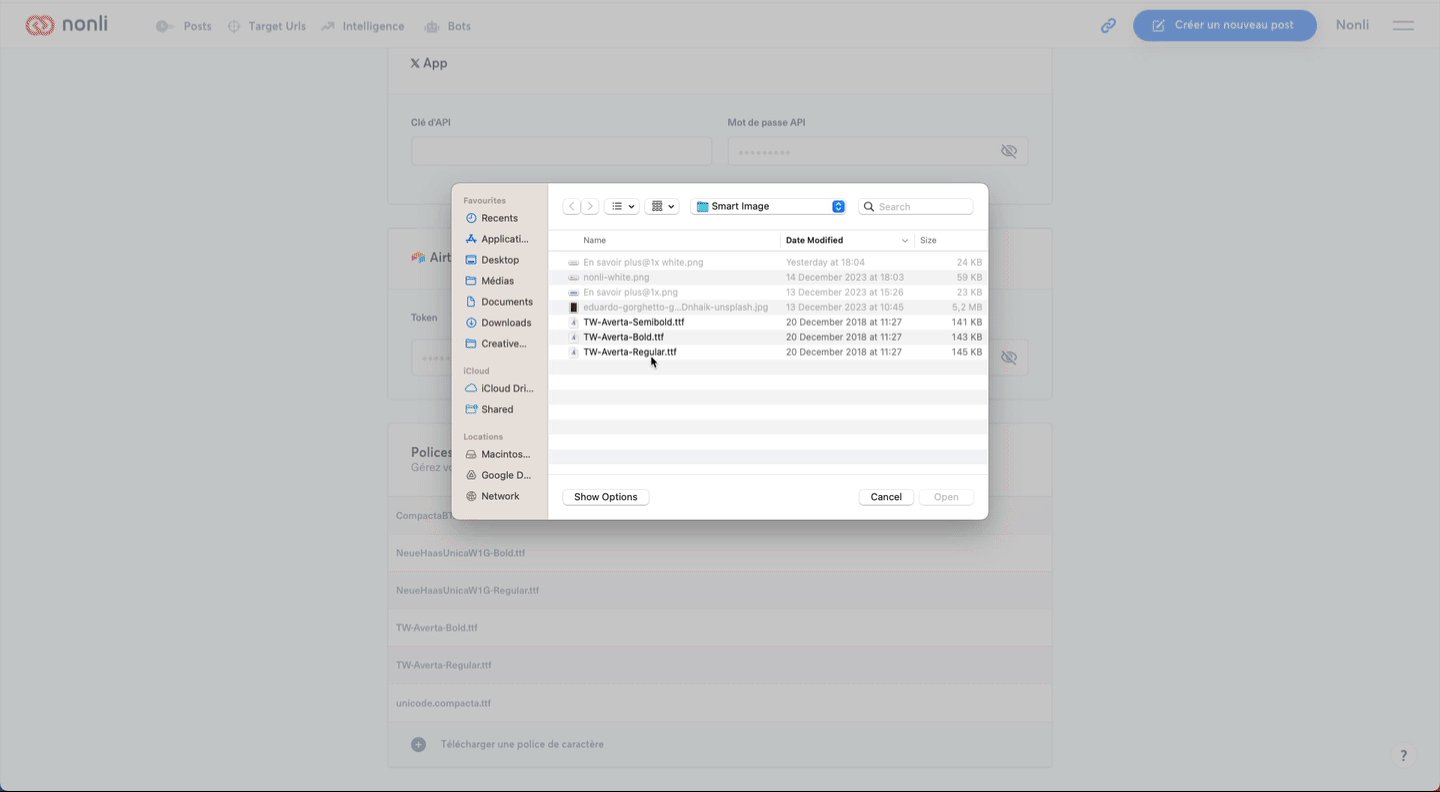
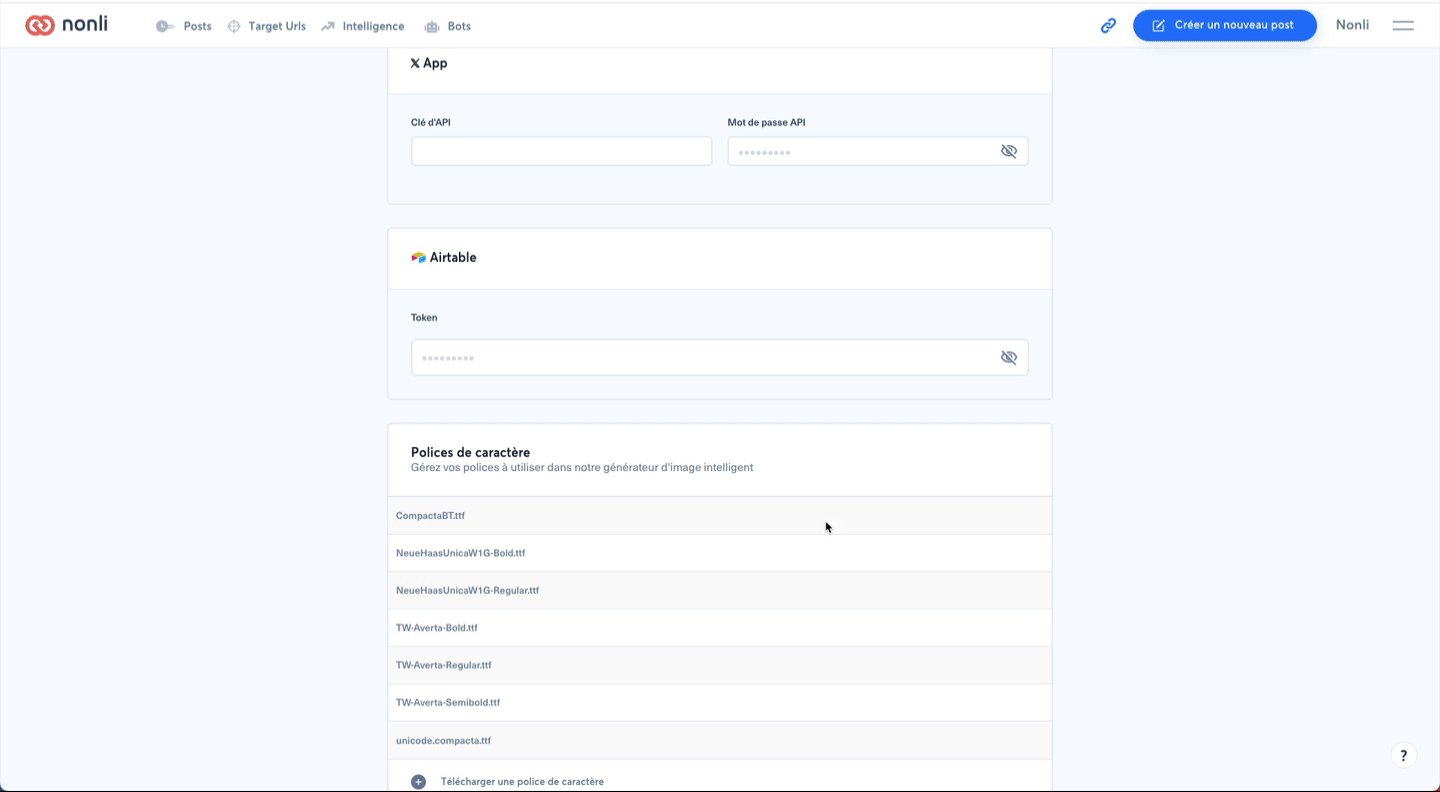
Pour utiliser votre police de caractères dans les images intelligentes de Nonli, il vous suffit de cliquer sur le menu burger, puis sur "Mon entreprise". Ensuite, rendez-vous en bas de la page et uploadez votre police.

2. Modification du template par défaut pour définir un template 4:5
Pour accéder aux réglages des templates d'images intelligentes, il vous suffit de cliquer sur le menu burger et de sélectionner la marque de votre choix.
Faites défiler vers le bas jusqu'à l'espace dédié à la génération d'images intelligentes.
Ici, vous pourrez ajuster plusieurs paramètres selon vos préférences. Par exemple, nous choisissons un format 4:5, plaçons le texte en bas à gauche et adaptons la taille et la police du texte.
Ensuite, nous modifions la couleur et l'opacité de l'overlay.
Nous ajoutons également un logo, le plaçons en haut à droite de l'image et adaptons sa taille.
Une fois les paramètres configurés, il vous suffit de sauvegarder le template en cliquant sur le bouton "Enregistrer la configuration".
3. Création d'une Twitter Card avec un bouton d’action
Nous allons voir dans cet exemple comment créer un template qui s’adaptera au nouveau format des Twitter cards.
Tout d'abord, nous créons un nouveau modèle que nous appelons Twitter Card.
Ensuite, nous définissons un format d'image de 1,91:1 et positionnons le texte en haut à gauche.
Nous fixons la taille du texte à 90% et nous définissons une largeur de texte de 40%. Cela nous permettra d'afficher le texte dans la partie gauche de l’image.
Nous positionnons l'overlay à gauche et définissons sa taille à 45% afin que le texte soit correctement affiché par-dessus.
Si nous mettons une opacité de d’overlay de 100%, l'overlay sera plein et l'image sera décalée sur la droite.
Si nous mettons un overlay à 99%, l'overlay sera plein avec un dégradé et l'image sera également décalée sur la droite.
Si nous utilisons une opacité d’overlay inférieure à 99%, l'image prendra toute la place et l’overlay sera positionné par-dessus l’image.
Nous modifions maintenant la couleur de l’overlay avec notre code couleur.
Nous réduisons maintenant la taille du texte cible grâce au résumé intelligent afin de s’assurer que le texte ne soit pas trop grand.
Nous déplaçons le logo en bas à droite de l'image.
Ensuite, nous ajoutons un nouveau logo pour afficher un bouton d’action "En savoir plus".
Nous fixons la taille du bouton à 35% et le positionnons en position custom, ce qui nous permet de le placer précisément où nous le souhaitons.
Tous les emplacements sont calculés en pourcentage, de sorte que chaque élément sera repositionné correctement même si la taille de l'image change.
Nous ajustons légèrement la marge supérieure du texte.
Il ne nous reste plus qu'à sauvegarder notre template afin de pouvoir l'utiliser ultérieurement.
4. Comment utiliser les templates lors de la création de posts
Tout d'abord, créez un post, ici nous créons un post en utilisant un article de l'organic listening. Vous pouvez choisir une image dans la médiathèque ou télécharger une image depuis votre ordinateur. Vous pouvez également utiliser l'image fournie avec votre article.
Ensuite, cliquez sur les trois petits points sur l'image et sélectionnez "générateur d'image intelligent". Choisissez le template “Twitter Card” et adaptez le texte à vos besoins.
Lorsque l'image vous convient, cliquez sur le bouton "enregistrer".
Vous pouvez voir un aperçu de la Twitter card à droite de votre écran.
Cette fonctionnalité est également accessible pour les autres types de posts. Ici, nous avons sélectionné le type "image".
Nous sélectionnons ici le template par défaut.
Une fois de plus, adaptez votre message et enregistrez la nouvelle image. Vous pouvez voir un aperçu de votre publication.
5. Utiliser les smart images de façon automatique dans les bots
Il vous suffit pour cela de vous rendre tout en bas de la configuration du bot et d’activer le template de votre choix pour les posts de types “photo” et/ou types “lien”.

